プログラミングとは
プログラミングとは何でしょうか?Wikipediaによると
つまり、コンピューターで動くアプリや、計算をしたり、文章や画像、音を表現したりするためのものです。
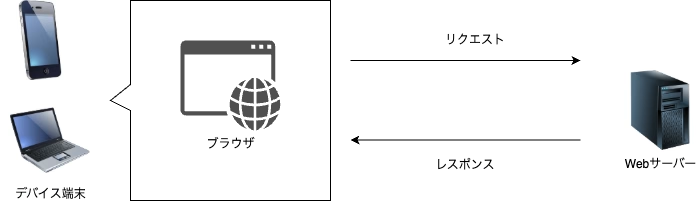
このWebサイトも皆さんがChromeやEdge、Safariという製品名がついたブラウザというアプリを通して、Webサーバーと呼ばれるコンピューターからもらったデータが表示されているものを見ています。

ブラウザからWebサーバーへの命令をリクエスト、Webサーバーからの応答をレスポンスと呼びます。
Webサイトのことをホームページ(HP)というふうにも呼びますが、厳密には異なるものを差していて、元来はブラウザを開いたら最初に表示されるページのことを差していました。
現在は、タブで切り替えられるブラウザが主流ですが、昔はブラウザを起動すると1つのウィンドウで開き、別のサイトを見る時には、別のウィンドウを開いたりしていいたので、ブラウザを開いて最初に開くページを自分で決めて設定しておいたので、そのサイトのことをホームページと呼んでいました。
静的サイト
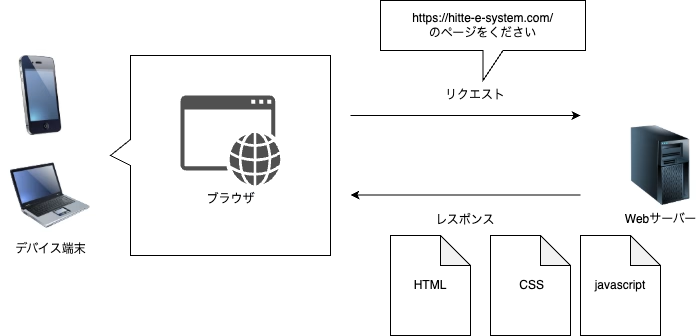
実は、Webサイトを作るにはプログラミングをしなくても作ることができます。WebサイトはHTMLとCSSというファイルがあれば作ることができます。

HTMLはハイパーテキスト・マークアップ・ランゲージと言って文章の構造を示すもの、CSSはカスケード・スタイル・シートと言って、文字の大きさや色、画像の幅や高さなどの見た目を示すものを記載したテキストです。
但し、これだけだと誰が見ても同じものが表示されます。これを静的サイトと呼びます。
しかし、人によって異なる情報を表示したいとか、明日になったらこの文章を変えたいということがあると思います。
その時に、便利なのがプログラミングです。
動的サイトとプログラミング言語
先ほどの、HTMLとCSSだけではいつも同じ内容が表示されますが、
例えばボタンを押したら画像が変わるとか、テキストボックスに文字を入れたら、検索結果が表示されるなど最初と異なる表示にするにはjavascriptと呼ばれるファイルも必要です。このjavascriptがプログラミング言語です。
下のタブ切り替えはjavascriptで行っています。
タブ1のコンテンツが表示されます
タブ2のコンテンツが表示されます
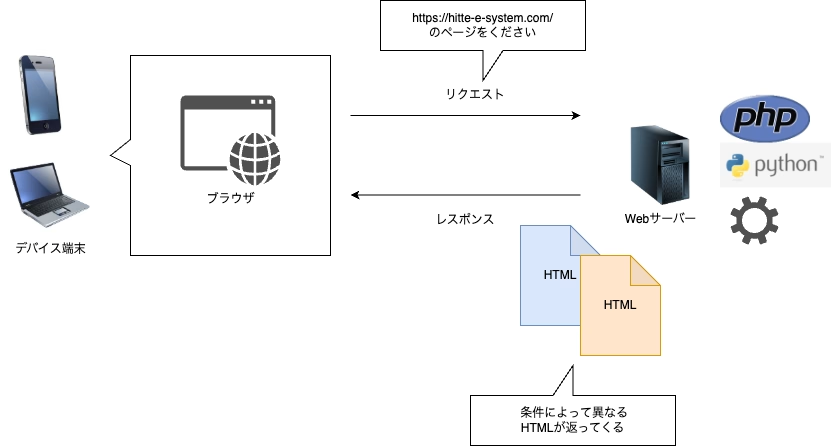
しかし、これだけでは見た目を変えるだけです。条件にってWebサーバーからのレスポンス内容を変えたい場合にはPHPやpython名どのプログラミング言語が必要になります。これらのプログラミング言語はWebサーバーで動作するプログラミング言語なので、サーバーサイドプログラミング言語と呼ばれ、それらのプログラミング言語で作成されたWebサイトを動的サイトと呼んでいます。

Webサーバー
先ほど紹介したPHPやpython名どのプログラミング言語は実はWebサーバーではありません。
そもそもサーバーとは何でしょうか?サーバーとは「役割」のことです。PHPやpython等のプログラミング言語がデータを処理するサーバーをアプリケーションサーバーと呼びます。
では、Webサーバーの役割は何でしょうか?Webサーバーの役割はズバリ、レスポンスを返す役割です。以下に代表的なサーバーを列挙します。
- Webサーバー:ブラウザからのリクエストに応じて、レスポンスを返す。ApacheやNGINXというアプリケーションが有名。
- DBサーバー:データベースと呼ばれる箱にデータを保存する。
- アプリケーションサーバー:PHPやpyrhon等のプログラミング言語がHTMLを作成する。DBサーバーからデータを取得する
- メールサーバー:メールを受信したり、送信したりする
- DNSサーバー:ドメインをIPアドレスに変換する

Webサイトを公開するには
Webサイトを公開するにはWebサーバーを構築する必要があります。自分でパソコンを買ってきて、電源が落ちないようにUPSをつけて、Linux OSをインストールして、Apacheをインストールして…と自分で用意するにはお金と時間、そして豊富な知識が必要です。
現在では、レンタルサーバー会社で申し込んで用意してもらうのが一般的です。このブログもシン・レンタルサーバーでレンタルしたサーバー上で運用しています。