配列
以前、こちらの記事で山田さんの合計点数を計算しました。それでは、佐藤さん、高橋さんの点数を計算してみましょう。
| 国語 | 算数 | 合計 | クラス | |
|---|---|---|---|---|
| 山田 | 60 | 70 | 130 | ? |
| 佐藤 | 70 | 82 | 152 | ? |
| 高橋 | 68 | 66 | 134 | ? |
佐藤さんの国語の点数を変数kokugo_sato、算数の点数を変数sansu_satoに代入して合計を変数sum_satoに、高橋さんの国語の点数を変数kokugo_takahashi、算数の点数を変数sansu_takahashiに代入して合計を変数sum_takahashiに代入してみましょう。
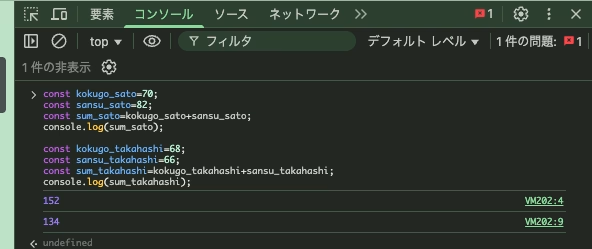
const kokugo_sato=70;
const sansu_sato=82;
const sum_sato=kokugo_sato+sansu_sato;
console.log(sum_sato);
const kokugo_takahashi=68;
const sansu_takahashi=66;
const sum_takahashi=kokugo_takahashi+sansu_takahashi;
console.log(sum_takahashi); 
出力できましね。今回は3人ですが、これが10人、20人といたらどうでしょうか?
const kokugo_sato=70;
const sansu_sato=82;
const sum_sato=kokugo_sato+sansu_sato;
console.log(sum_sato);
const kokugo_takahashi=68;
const sansu_takahashi=66;
const sum_takahashi=kokugo_takahashi+sansu_takahashi;
console.log(sum_takahashi);
const kokugo_xxx=30;
const sansu_xxx=40;
const sum_xxx=kokugo_xxx+sansu_xxx;
console.log(sum_xxx);
const kokugo_xxxx=30;
…
…それぞれ、異なる変数を宣言して、値を代入する場合、数が増えてくると…。大変ですよね。
ここで、先ほどのコードを見てみてください。宣言した変数名は異なっていても、やっていることは「国語の点数と算数の点数を合計して、その結果を表示する」という同じことを繰り返しています。
繰り返し処理
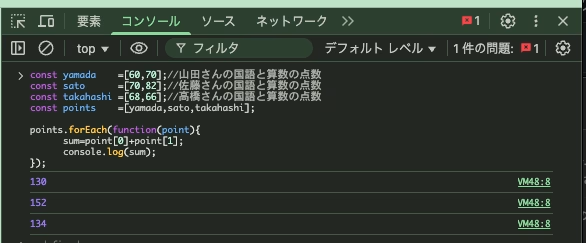
const yamada =[60,70];//山田さんの国語と算数の点数
const sato =[70,82];//佐藤さんの国語と算数の点数
const takahashi =[68,66];//高橋さんの国語と算数の点数
const points =[yamada,sato,takahashi];
points.forEach(function(point){
sum=point[0]+point[1];
console.log(sum);
});
こちらのコードをご覧ください。
const yamada =[60,70];今まで変数には1つの数字を代入していましたが、今回は[]で括弧って複数の数字を,(カンマ)で区切って代入しました。これを配列と呼びます。配列は複数の値を代入できる変数です。
この配列を複数用意し、4行目でpointsという別の配列に代入しました。配列の中に配列を入れる多次元配列と呼ばれるものです。
points.forEach(function(point){
sum=point[0]+point[1];
console.log(sum);
});foEachは取り出した要素がなくなるまで、繰り返し()の中の処理を繰り返し実行します。今回は配列pointsに代入する変数yamada、sato、takahashiを先に宣言・代入しましたが、いきなりpointsに宣言・代入しても構いません。
const points=[
[60,70],
[70,82],
[68,62]
];そして、こちらのforEach();この部分が繰り返し処理です。配列pointsから変数を一つずつ取り出して、処理を行うイメージです。この時、配列から取り出した変数のことを要素と言います。取り出した要素は変数pointに代入されます。pointに代入されているのは、変数yamada、sato、takahashiですが、それらも配列です。この配列のn番目の要素を参照したい場合、point[n]と記述することで参照することができます。このnという数字のことをインデックスと呼びます。ここで一つ注意してほしいのが、nは0から始まるということです。1番目の要素を参照したい場合は0を、2番目の要素を参照したい場合は1を指定します。

このように配列とforEachを利用することで、同じ処理を短いコードで記述することができます。