条件分岐にはもう一つswitch文というものがあります。例えば、国語と算数のテストの合計点数によってクラス分けをしました。合計200点満点で、150点以上ならAクラス、149点〜130点ならBクラス、130点未満ならCクラスに分けました。
Aクラスなら”青色”、Bクラスなら”黄色”、Cクラスなら”赤色”と表示したいとします。
| 国語 | 算数 | 合計 | クラス | |
|---|---|---|---|---|
| 山田 | 59 | 70 | 129 | C |
| 佐藤 | 70 | 82 | 152 | A |
| 高橋 | 68 | 66 | 134 | B |
こちらの記事のようにif文で書くこともできるのですが、ある値と同じかどうかを比べる場合かつ、その値が複数考えられる場合には、switch文がオススメです。
switch(式){
case:値1
値1に合致した場合の処理;
break;
case:値2
値2に合致した場合の処理;
break;
default
どの値とも合致しなかった場合の処理;
}これを使って、例えば、山田君のクラスを変数kurasuに入れて、その値で評価して見ましょう。
下記のように表します。
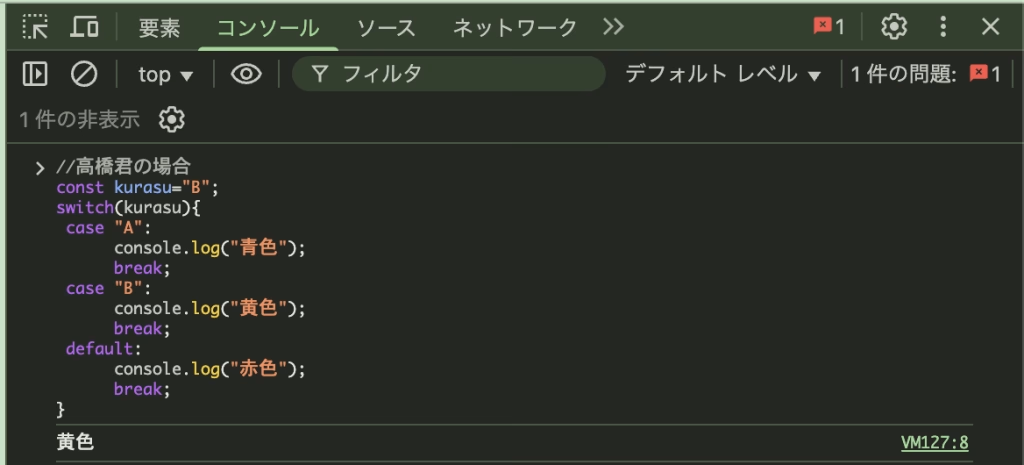
//高橋君の場合
const kurasu="B";
switch(kurasu){
case "A":
console.log("青色");
break;
case "B":
console.log("黄色");
break;
default:
console.log("赤色");
break;
}caseの後に、評価する値(ここでは、”A”とか”B”)を記述します。その評価する値に合致する場合は、その後に続く処理が行われます。

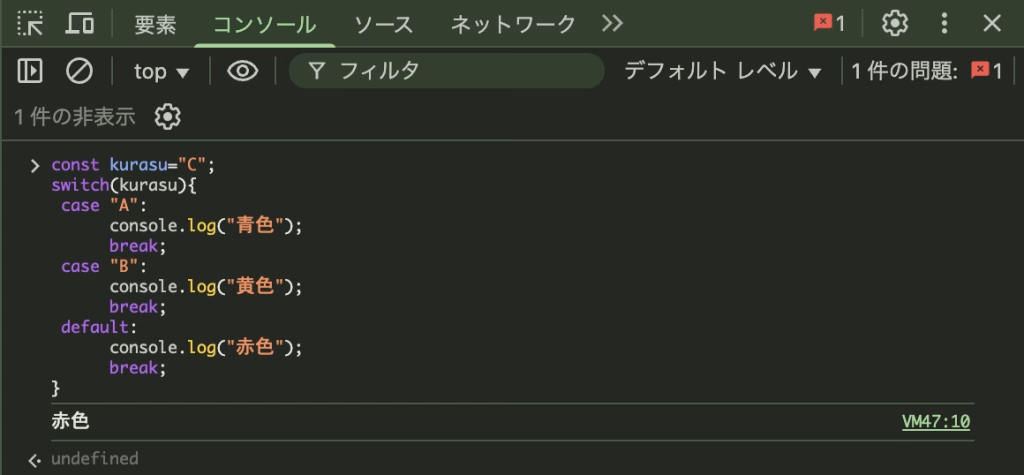
[default]はそれまでに書いたcaseのどの評価値とも合致しない場合に、処理される部分です。変数kurasuに”C”を入れると、結果は下記のようになります。

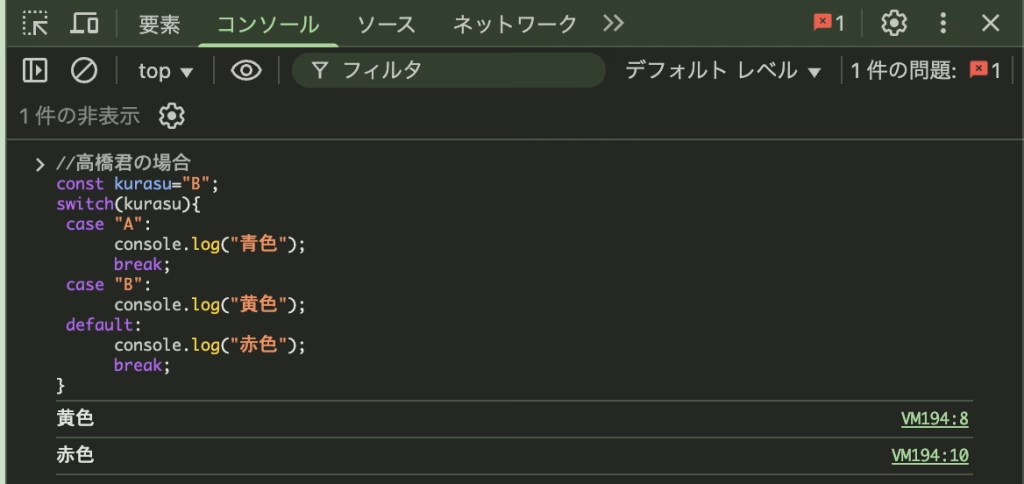
ここで、 [break]というキーワードがあるかと思います。これは、ここで、処理を終てswitch文を抜けるというものです。例えば、case”B”の後に[break]を書き忘れると、

上記のように、[default]の部分も処理が実行されてしまい、
黄色
赤色と出力されてしまい、思った通りの結果にならない場合がありますので、忘れずに[break]を記述しましょう。